パソコンテクニックを備忘録の目的も含めて、記事にまとめていこうと思います。
第1回目は、当ブログにある各パーツの作り方について記載します。

私は特別、パソコン関連の知識に明るいわけでないですが、自分好みにカスタマイズしたりクリエイティブな作業が好きで、また便利な機能を取り入れたい!という好奇心も旺盛です。
このシリーズでは、私がいいな👍と思って実用しているテクニックや機能をご紹介していけたらと思います。
モノクロ絵文字

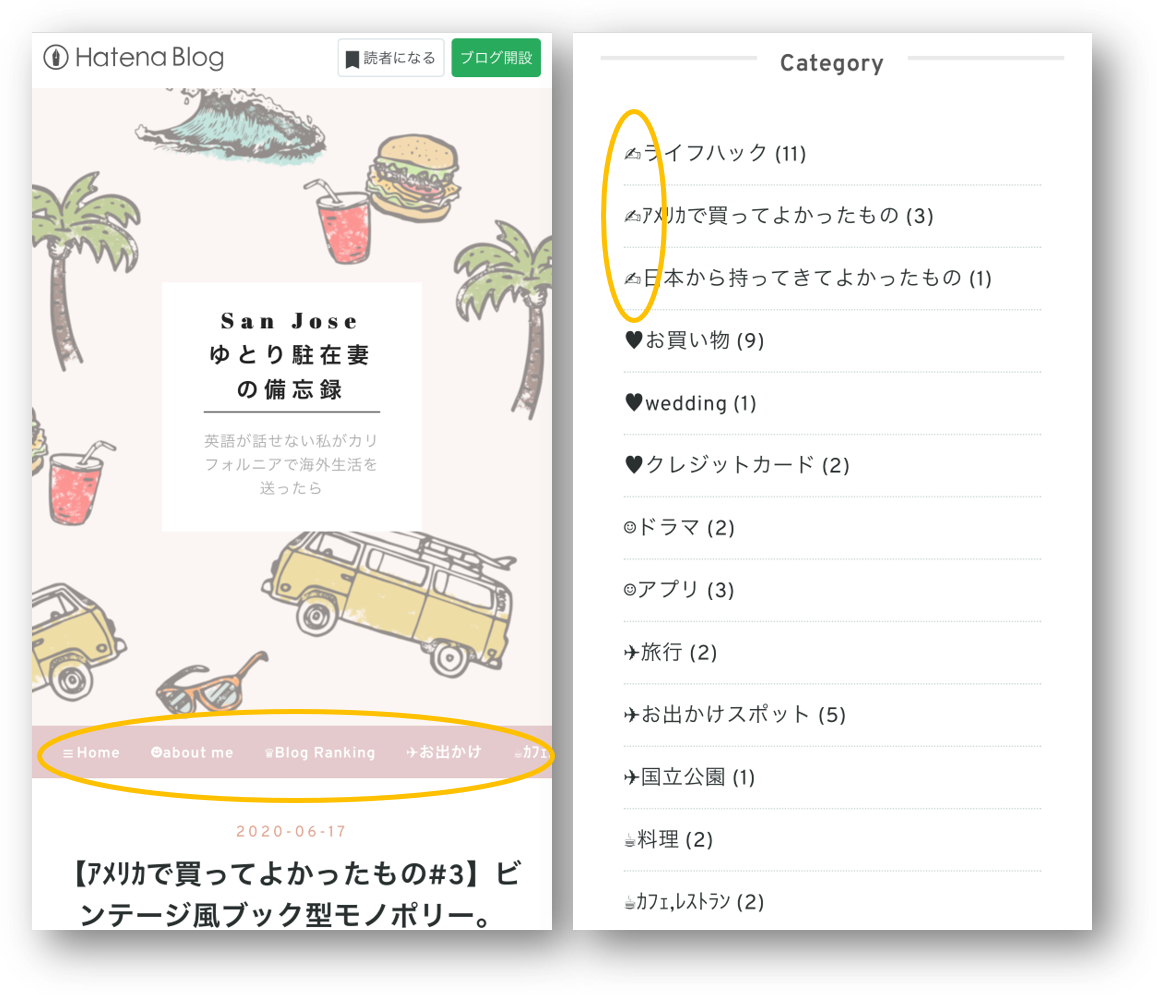
ブログのタイトル画像下にあるメニューや、カテゴリーに使用しているモノクロの絵文字。(特殊文字記号ともいいます)
イラストが添えてあった方が、文字オンリーよりも視覚効果で頭に入ってきやすく、またカテゴリーの中でさらに分類することが出来るのも利点です。
そしてモノクロだとテキストと同化しやすいので、絵文字ばかりが目立つことも防ぐことが出来ます。
Macだと「control+⌘command+スペースキー」で絵文字一覧を表示できます。
アプリも便利です。

リンクバナー

私の友人が書いているブログへのリンクをバナーにしてみました。
リンクバナーがあるとホームページらしくなるので個人的に気に入っています。笑
画像の作り方
- トロントのイメージイラストをフリー素材サイトからダウンロード
- Phontoというアプリを使って1.の画像にテキストを追加
- 2.に枠画像を追加
2.
フォントによって画像の雰囲気はかなり変わるので、私はフォントに結構こだわります。
Phontoというアプリがお気に入りで、画像に文字を入れることが出来るアプリです。
無料ながらアルファベットの種類がかなり多く、また操作方法が分かりやすいのも魅力です。

3.
画像と画像を組み合わせる工程ですが、私はCanvaやPowerPointが使いやすいかなと思います。
Canvaはおしゃれな無料素材も豊富です😉
リンクバナーの作り方
- リンク先のURLを用意
- バナーにする画像を用意
- ブログに2.の画像をアップロード
- 3.の画像アドレスをコピー
- 3.4.をHTMLに埋め込む
- はてなブログのサイドバーに5.のHTMLを入力
3.
任意の記事に画像を貼りつけて更新します。画像アドレスをコピーした後は、記事上から画像を削除してOKです。
4.
記事に添付された画像の上で右クリックして画像アドレスをコピーします。
<a href="①のURL"><img src="④のURL" /></a>
6.
デザイン>カスタマイズ(工具マーク)>サイドバー>モジュールを追加>HTML
 "姉妹ブログ"と入力した部分はタイトルとして表示されますが、空欄にすることも可能です。
"姉妹ブログ"と入力した部分はタイトルとして表示されますが、空欄にすることも可能です。
HTMLの後ろにテキストを入力するとバナー画像の下に表示されるので、補足説明のように出来ます。
以上、今回はモノクロ絵文字とバナーリンクについてまとめました!
次回は自己紹介レーダーチャートの作成と、googleフォームのカスタマイズについてまとめたいと思います。

